Design produit
Application Mobile
Application Web
Backend
DevOps et cloud
Nos Réalisations
Dermathèque
Explorez le monde de la dermatologie

Introduction
Votre partenaire d’apprentissage
Dermathèque est une application mobile et web 100% gratuite dédiée à l’entraînement à la reconnaissance des cas cliniques, spécialement conçue pour les étudiants et les professionnels de la dermatologie.
Ce projet est porté par le CHU de Angers et de l’Institut Dermatologique du Grand Ouest.

Mission
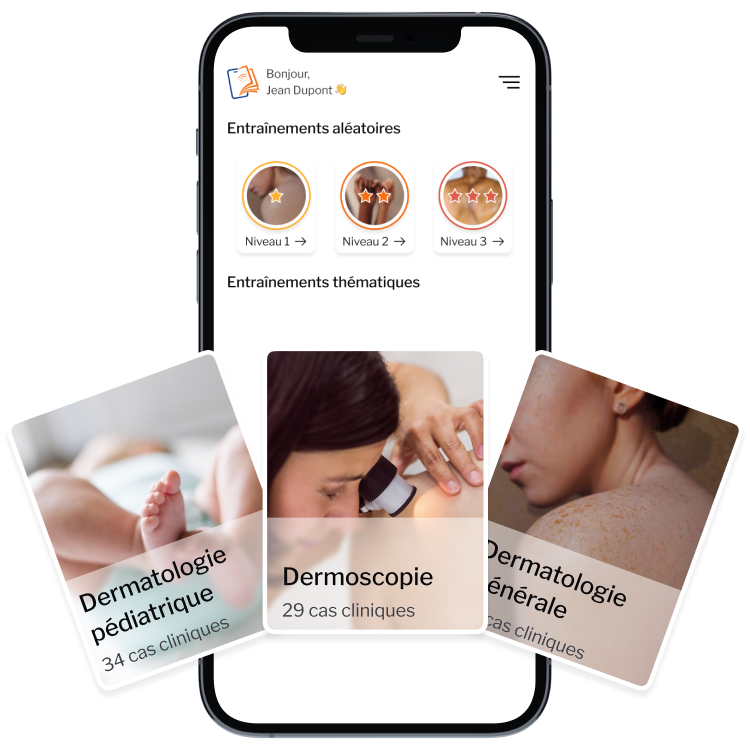
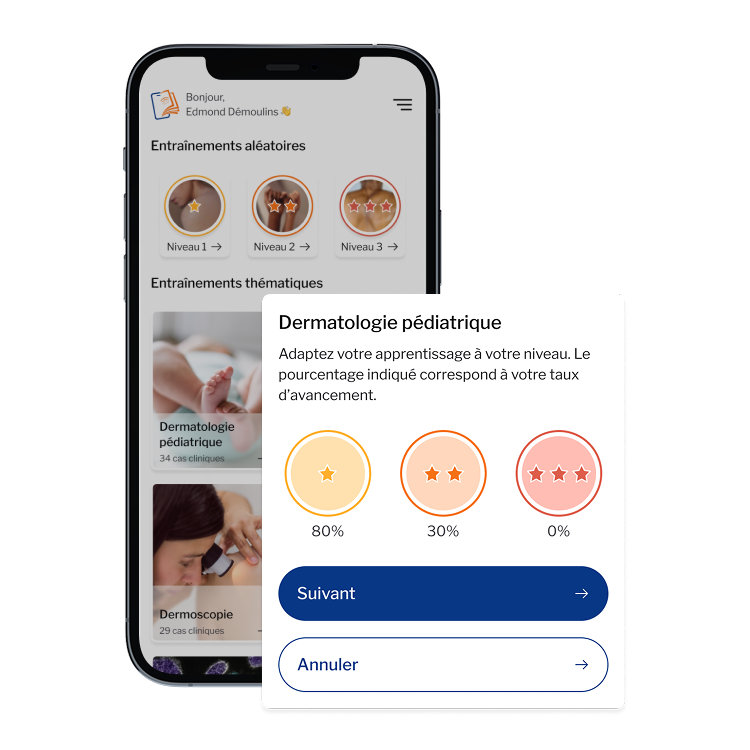
Apprendre de manière ludique et s’entraîner partout, à tout moment
La mission de l’application Dermathèque est d’offrir une interface permettant aux utilisateurs de s’entraîner sur des thématiques spécifiques en dermatologie, organisées par niveaux de difficulté.
L’objectif est de proposer un système d’apprentissage collaboratif, plus flexible et accessible que les cours traditionnels sur papier. Dermathèque centralise plus de 1000 cas cliniques pour plus de 3 000 utilisateurs actifs et 200K cas cliniques visualisés après 2 mois d’utilisation.

Challenges
Défis et conception

Gestion des accès
Le défi a consisté à trouver une solution permettant de sécuriser l’accès à l’application pour les étudiants et les professionnels du corps médical.
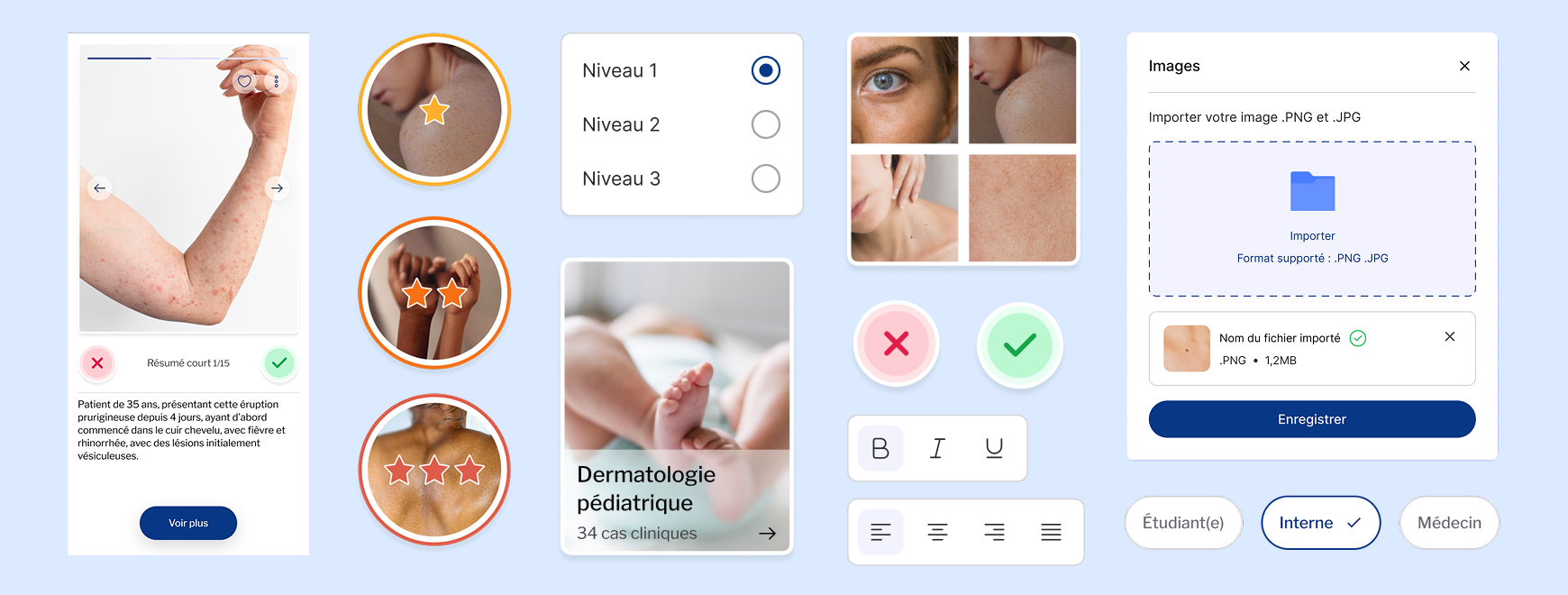
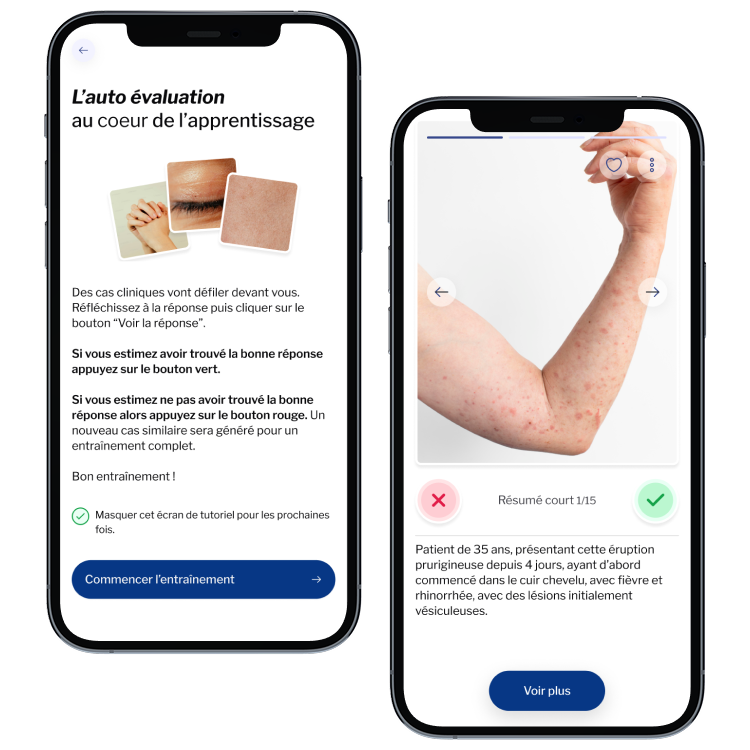
Auto-évaluation
Le défi a été de déterminer le comportement utilisateur optimal, afin de concilier modernité et efficacité de l’application, tout en garantissant une compréhension claire des mécanismes d’auto-évaluation.
Statistiques
Nous avons travaillé sur l’optimisation de l’affichage des statistiques d’apprentissage de l’utilisateur, pour lui fournir une vue claire de ses lacunes et de l’accompagner dans son travail et sa progression sur des thématiques spécifiques.
Apprentissage autonome
Profitez du mécanisme d’auto-évaluation pour apprendre les cas cliniques à votre propre rythme, en fonction de votre niveau, tout en prenant en main votre progression.
Fonctionnalités
Options et caractéristiques
Apprentissage autonome
Profitez du mécanisme d’auto-évaluation pour apprendre les cas cliniques à votre propre rythme, en fonction de votre niveau, tout en prenant en main votre progression.
Ciblage des lacunes
Chaque cas non validé génère un nouveau cas pour favoriser votre progression. La vue des statistiques permet de suivre en temps réel votre avancée et vos réussites par thématique et niveau.
Favoris
Enregistrez les cas cliniques importants dans vos favoris pour y accéder facilement et les consulter à tout moment.
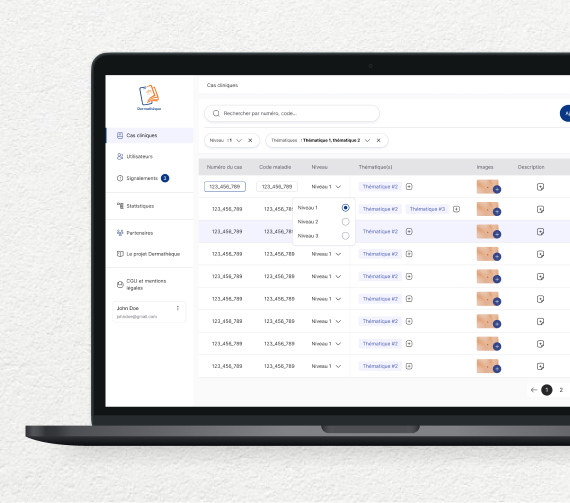
Administration
Depuis le back-office, l’administrateur peut faire évoluer l’application en important de nouveaux cas cliniques, afin d’enrichir le contenu et d’améliorer l’expérience d’apprentissage des utilisateurs.

Les technologies utilisées
Toujours à la pointe de
la technologie

Compose Multiplatform

Figma

Kotlin

Kubernetes

PostgreSQL

Vue.js